HTTP 1.1 , HTTP 2.0, HTTP 3.0 정리
카카오는 어떤 프로토콜을 사용하고 있을지 궁금하여 개발자 도구를 열고 찾아보았습니다.
http1.1, h2, h3를 사용하고 있는데 이 프로토콜이 어떤 것들인지 알아보도록 하겠습니다.

HTTP란?
Hyper Text Transfer Protocol으로 HTML을 전송하기 위한 통신 규약이지만 현재는 모든 것을 HTTP로 전송하고 있습니다.
웹상에서 클라이언트와 서버가 서로 정보를 주고 받을 수 있도록 하는 규약입니다.
만약 HTTP가 무엇인지 잘 모른다면 다음글을 보고 오시면 좋을 것 같습니다.
https://junuuu.tistory.com/36?category=974977
HTTP 기본
HTTP란? HyperText Transfer Protocol의 약자로 HTML을 전송하는 프로토콜로 시작되었으나 현재는 모든 것을 HTTP 메시지를 통해 전송합니다. HTML, TEXT, IMAGE, 음성, 영상, 파일, JSON, XML 등 거의 모든 형태..
junuuu.tistory.com
들어가기전에
HTTP는 1996년 1.0 버전으로 처음 release 되고 1999년 1.1 버전이 등장하였습니다.
그리고 1.1 버전은 HTTP 2.0이 등장하기까지 무려 15년 동안 지속되었습니다.
하지만 시간이 지남에 따라 웹에서 담아야 할 정보는 점점 늘어났고, 지금은 하나의 웹사이트에 수많은 멀티미디어 리소스들과 비동기 요청들이 발생합니다.
이런 상황에서 더 이상 HTTP 1.1은 버티기 힘들었고 HTTP 2.0이 등장하게 되었습니다.
그러면 이제 왜 HTTP 1.1은 버티기 힘들었으며, HTTP 2.0이 좋은지 알아보도록 하겠습니다.
HTTP 1.1
HTTP1.0은 기본적으로 Connection 당 하나의 요청을 처리할 수 있습니다.
그렇기 때문에 동시 전송은 불가능하고 하나의 요청에 대한 응답이 온 후 다음 요청을 처리하게 됩니다.
수많은 멀티미디어 리소스들이 있는 상황에서 이러한 특징은 네트워크를 지연시킵니다.

Persistent Connection
HTTP 1.0에서는 매번 하나의 요청을 처리하고 다시 연결하는 과정이 서버 부하 비용으로 이어졌습니다.
HTTP 1.1에서는 하나의 요청을 처리하고 지정한 timeout 동안 커넥션을 닫지 않는 방식으로 Connection 당 여러 개의 요청을 처리할 수 있도록 합니다.
HTTP PipeLining
또한 HTTP 1.1에서 HTTP Pipelining이 도입되었습니다.
이는 TCP 안에 두 개 이상의 HTTP 요청을 담아 Network Latency를 줄이는 방식입니다.
하지만 이는 HOL Blokcing이 발생합니다.
HOL Blocking
HOL은 Head of Line의 줄임말로 앞선 요청에 의해 뒤의 요청이 지연되는 것을 의미합니다.
HTTP Pipelining을 통해 한 번에 여러 개의 이미지를 요청하는 경우를 가정해보겠습니다.
가장 앞에 요청한 이미지가 응답이 지연되면 두, 세 번째 이미지도 지연이 발생합니다.
여러 개의 응답을 요청이 온 순서대로 완료된 응답을 보내면 되지 않을까 생각할 수 있습니다.
하지만 TCP는 순서를 보장하는 프로토콜이기 때문에 요청을 받은 순서대로 응답해야 합니다.
중복되고 무거운 Header
클라이언트와 서버 간에 수많은 http 요청이 발생할 것이고 heaer의 정보는 대부분 동일합니다.
하지만 HTTP1.1에서는 이러한 헤더를 중복해서 계속 보낼 뿐 아니라 cookie 정보 역시 매 요청마다 헤더에 포함되어 전송됩니다.
즉, 불필요한 데이터를 주고받는데 네트워크 자원이 소비되는 문제가 발생합니다.
2015년 HTTP 2.0의 등장
기존 HTTP/ 1.X 버전의 성능 향상에 초점을 맞춘 프로토콜이며 표준의 대체가 아닌 확장입니다.
세 가지 핵심 개념으로는 멀티플렉싱, 헤더 압축, 서버 푸시 기능입니다.
또한 기존에는 일반 텍스트로 보냈다면 HTTP 2.0에는 바이너리 프레이밍 계층을 사용하여 보낸다는 점에서 메시지 전송 방식의 변화가 생깁니다.

Multiplexed Streams
HTTP 1.1의 HTTP Pipelining의 개선안으로 하나의 Connection으로 동시에 여러 개의 메시지를 주고받을 수 있습니다.
또한 응답은 요청 순서에 상관없이 Stream으로 받기 때문에 HOL Blocking도 발생하지 않습니다.
여러 개의 TCP연결이 아니라 단일 TCP에서 여러개 데이터가 섞이지 않게 보내는 기법입니다.
단순히 전송자에 식별자를 붙여줬다라고 생각하면 이해하기 쉽습니다.

Stream Prioritization
리소스 간 우선순위를 설정 가능
데이터를 먼저 전송하고 싶은 Stream에 가중치를 줄 수 있습니다.
Header Compression
HTTP 1.1의 경우 이전 요청과 중복되는 Header도 똑같이 전송하느라 네트워크 자원이 불필요하게 낭비되었습니다.
하지만 HTTP 2.0의 경우 Header Table과 Huffman Encoding을 사용하는 HPACK 압축방식으로 이를 개선하였습니다.
클라이언트와 서버는 각각 Header Table을 관리하고 이전 요청과 동일한 필드는 table의 index만 보내고 변경되는 값을 Huffman Encoding을 보냄으로써 header의 크기를 경량화하였습니다.
이로 인해 헤더의 크기가 85% 정도 줄어 페이지 로드 시간이 감소하였습니다.
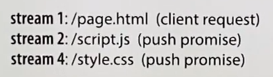
Server Push
클라이언트가 요청하지 않은 데이터를 서버에서 알아서 보내줌을 의미합니다.
만약 하나의 HTML 문서에 여러 개의 CSS 파일과 여러개의 IMG 파일이 있다고 가정하겠습니다.
예를 들어 Client는 하나의 HTML를 요청하였지만 서버는 요청하지 않는 데이터도 보내줍니다.

HTTP 2.0의 한계점
결국 TCP위에서 동작하는 프로토콜입니다.
TCP 신뢰성을 확보하지만 지연을 줄이기 힘든 구조이며 UDP는 이에 비해 데이터 전송에 집중한 설계 때문에 원하는 기능만 구현하면 됩니다.
HTTP 1.1에서 발생하는 PipeLining의 HOL Blocking을 회피하고자 HTTP 2.0이 등장하였습니다.
하지만 여전히 TCP Head Of Line Blokcing이 존재합니다.

만약 우측의 초록색 데이터 하나가 유실된다면 빨간색 데이터는 이와 연관이 없더라도 서버에서 초록색 데이터를 찾아올 때까지 대기하고 있어야 합니다.
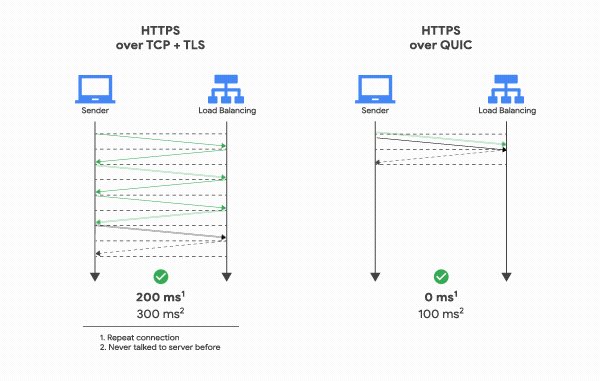
HTTP 3.0(QUIC 기반)
QUIC은 Quick UDP Internet Connections의 약자이며, UDP 기반으로 동작합니다.
UDP는 신뢰성을 보장하지 않는데 괜찮나요?
하지만 UDP를 커스터 마이 징하여 신뢰성을 보장하도록 할 수 있습니다.
다음 글은 Reliable UDP 신뢰성 있는 UDP에 대한 포스팅 글입니다.
https://junuuu.tistory.com/313?category=974977
Reliable UDP(RUDP)란 무엇인가?
간략한 TCP/ UDP 소개 TCP는 통신을 할 때 클라이언트에서 connect를 열어 서버와 소통하게 됩니다. 하지만 UDP의 경우에는 connect를 열지 않고 일방적으로 server에서 client에 데이터를 보내주고 데이터
junuuu.tistory.com
독립 스트림을 통한 향상된 멀티플렉싱 가능

노란색 스트림의 데이터가 유실되더라도 파란색 스트림에는 전혀 영향을 주지 않습니다.
Connection UUID
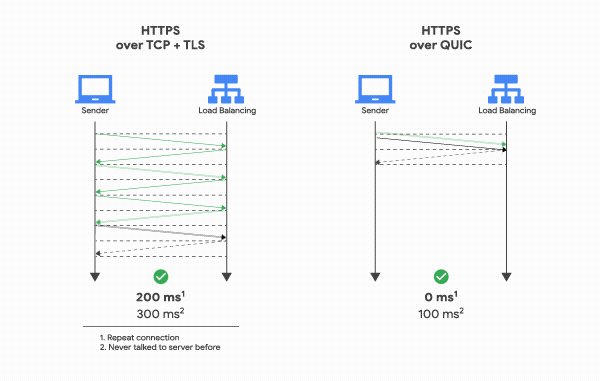
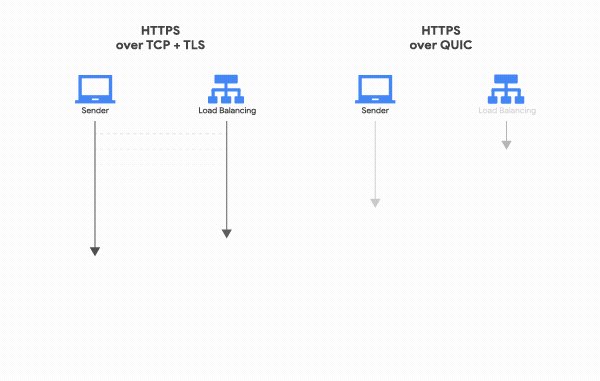
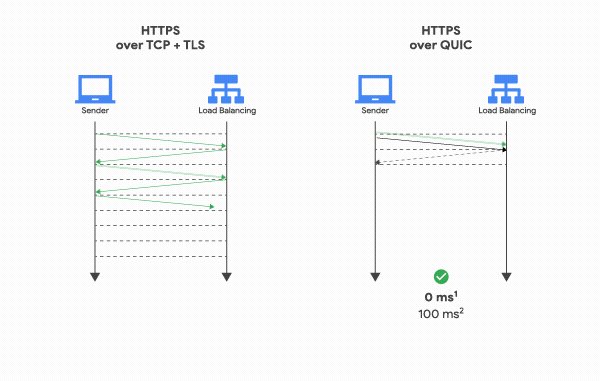
첫 연결 설정에서 필요한 정보와 함께 데이터를 전송합니다.
만약 연결에 성공 시 설정을 캐싱하여 다음 연결 때 3 way handshakw 없이 바로 연결할 수 있습니다.
대신 Connection UUID식별자를 사용하여 연결합니다.
인터넷 환경의 변경(와이파이 -> LTE)에도 기존의 연결을 계속 유지합니다.
TLS가 기본 적용

정리

HTTP 1.1과 HTTP 2.0은 TCP 기반이다.

GUIC은 UDP 기반이다.
출처
https://developer.mozilla.org/ko/docs/Web/HTTP/Basics_of_HTTP/Evolution_of_HTTP
HTTP의 진화 - HTTP | MDN
HTTP는 월드 와이드 웹에 내재된 프로토콜입니다. Tim Berners-Lee에 의해 1989년부터 1991년에 발명된 HTTP는, 본래의 단순함의 대부분을 지키면서 확장성 위에서 만들어지도록, 많은 수정을 거쳐왔습
developer.mozilla.org
[네트워크] HTTP 1.1 VS HTTP 2.0
들어가기 전에 웹 개발자에게 있어서 HTTP는 빼놓을 수 없죠. HTTP는 1996년 1.0 버전으로 처음 release 되고 1999년 1.1 버전이 등장하였습니다. 그리고 1.1 버전은 HTTP 2.0이 등장하기까지 무려 15년 동안
ssungkang.tistory.com
https://www.youtube.com/watch?v=ZgSC5K1sUYM
https://www.youtube.com/watch?v=xcrjamphIp4
https://www.youtube.com/watch?v=uhlvXrDpM-Y