Browser에 www.google.com을 검색하면 벌어지는 일
이 글을 읽기 전에 OSI 7 계층에 대한 글을 읽고 오시면 더욱 좋습니다.
https://junuuu.tistory.com/259?category=974977
OSI 7계층이란?
OSI 7 계층이란?(What) Open System Interconnection의 약자로 간단하게 "서로 다른 제조사 시스템 간의 호환성 해결"을 위해 ISO 국제표준 국가에 의해 재정되었습니다. 네트워크에서 통신이 일어나는 과정
junuuu.tistory.com
1. www.google.com을 검색합니다.(브라우저의 URL 파싱)
세부사항으로는 "g" 키를 누르면 해당 이벤트가 브라우저에 전달되고 모든 자동완성 기능이 활성화됩니다.
따라서 google.com을 완성하기 전에 브라우저가 이미 google.com을 제안할 수 있습니다.
이렇게 google.com 이라는 URL을 입력받은 브라우저는 일단 이 URL의 구조를 해석합니다.
어떤 프로토콜으로 어느 도메인으로 어떤 포트로 보낼지 해석하게 되는 과정입니다.
기본적으로 URL의 구조를 아래와 같습니다.

하지만 여기서 우리는 google.com 만 검색했을 뿐 protocol과 port번호는 입력하지 않았습니다.
수신 측 컴퓨터에서는 포트번호를 알아야 어떤 프로세스에게 전달할지 결정할 수 있습니다.
명시적으로 port번호를 선언하지 않았다면 브라우저에서는 설정된 기본값을 이용하여 요청하게 됩니다. HTTP라면 80 포트를 HTTPS라면 443 포트를 기본적으로 요청합니다.
해당 기능은 브라우저에서 제공해주는 기능입니다. 우선, 도메인만을 입력하여 웹 사이트에 접속하였을 때 브라우저는 기본세팅으로 HTTP 프로토콜을 사용하여 접속을 시도합니다.
HTTPS가 적용된 페이지는 HTTP 접속이 시도되면 301, 302 HTTP Method를 통해 리다이렉트를 하라는 메세지를 브라우저에게 보냅니다. 브라우저는 이 요청을 통해 HTTPS로 접속하게 되는 것이죠.
한번이라도 HTTPS로 접속한 적이 있다면 HSTS목록에 저장됩니다. 그 이후에는 HTTP로 연결을 시도할 필요 없이 바로 HTTPS 요청을 하게 됩니다.
2. HSTS(HTTP Strict Transport Security) 목록을 조회합니다.
HTTPS 프로토콜로만 통신하도록 강제화하는 기능입니다.
만약 HTTP 요청의 응답 헤더에 "String Transport Security"라는 필드를 포함하고 있다면 브라우저는 HTTPS만을 통해 통신하게 됩니다.
이때 URL이 HSTS에 캐싱되며 추후에 HTTP로 요청하더라도 HSTS에 캐싱되어 있다면 브라우저는 HTTPS로 요청합니다.
3. DNS를 통하여 www.google.com에 대응하는 IP주소를 탐색합니다.
DNS(Domain Name System)은 전화번호부와 비슷한 역할을 수행합니다.
클라이언트 - 서버가 통신하기 위해서는 IP주소가 필요한데 우리는 Bit로 이루어진 IP주소를 기억하고 있기 어렵습니다.
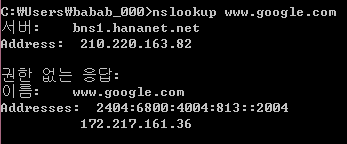
실제로 nslookup 명령어로 구글의 IP주소를 탐색하면 172.217.161.36으로 나옵니다.

실제로 해당 IP주소를 주소창에 입력하면 구글의 페이지로 이동할 수 있습니다.
즉, DNS는 기억하기 힘든 IP주소 대신에 google.com과 같은 Domain Name을 제공하여 우리에게 편리함을 제공합니다.
DNS의 동작 과정

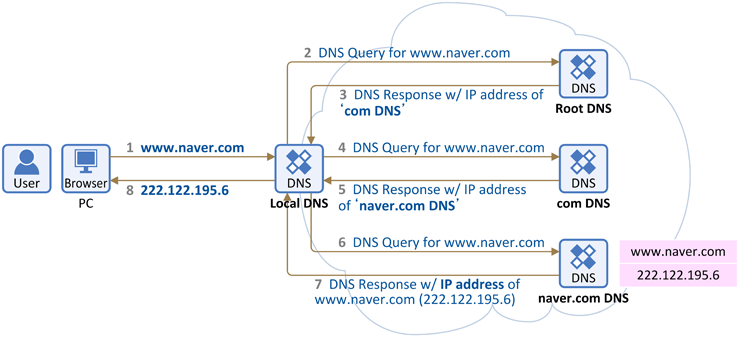
1. 우선 www.naver.com을 검색하면 우선 Local DNS에서 네이버의 IP주소를 물어봅니다.
2. Local DNS에는 네이버의 IP주소가 존재할 수도 존재하지 않을 수도 있습니다.
3. 만약 네이버의 IP주소가 존재하지 않는다면 해당 주소를 찾아내기 위해 다른 DNS 서버와 통신해야 합니다.
4. 만약 네이버의 IP주소가 존재한다면 해당 주소를 반환합니다.
5. 먼저 Root DNS에게 네이버의 IP주소를 물어봅니다.
6. Root DNS에도 존재하지 않으면 com DNS에 물어보고 com DNS에도 존재하지 않으면 naver.com DNS에 물어봅니다.
7. 만약 naver.com DNS에 네이버의 IP주소가 존재한다면 해당 주소를 반환하며 Local DNS에 해당 주소를 캐싱합니다.
이와 같이 Local DNS -> Root DNS -> com DNS -> naver.com DNS로 이동하며 IP주소를 찾는 과정이 발생하게 됩니다.
4. 라우터를 통해 해당 서버의 게이트웨이까지 이동
1~2단계에서 어떤 프로토콜을 사용할지, 어떤 포트번호로 보낼지 알게 되었으며, 이전 단계에서 DNS 서버에서 IP주소를 알게 되었습니다.
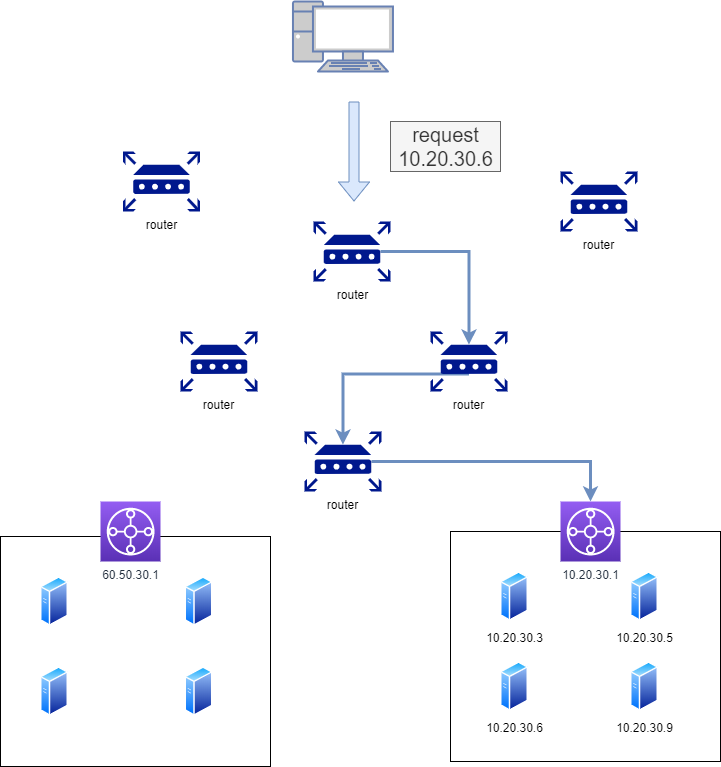
만약 요청을 보낼 IP주소를 10.20.30.6으로 가정해보겠습니다.
해당 주소로 가야 한다는 것은 알지만 중요한 건 어떻게 가야 할지 경로는 알 수 없습니다.
인터넷은 수많은 노드들로 이루어져 있기 때문에 해당 요청이 네트워크를 타고 어떻게 이동하는지는 3 계층(네트워크 계층)의 네트워크 장비인 라우터의 라우팅(길 찾기 알고리즘)을 통해 이루어집니다.

게이트웨이란 네트워크에서 한 네트워크(segment)에서 다른 네트워크로 이동하기 위하여 거쳐야 하는 지점입니다.
예를 들어 우리가 직관적으로 보기에 10.20.30.6을 찾기 위해서는 10.20.30.1 주소를 갖고 있는 게이트웨이로 이동해야 합니다.
하지만 컴퓨터는 60.50.30.1으로 가야 할지 10.20.30.1으로 가야할지 그 과정속에서 어떤 라우터를 통해 이동해야할 지 알 수 없기 때문에 라우팅 테이블을 통해 해당 요청이 어떤 경로를 통해 가야할지 경로가 지정되며 10.20.30.6을 찾아가게 됩니다.
5. ARP를 통해 IP주소를 MAC 주소로 변환
우리는 IP주소를 DNS 서버에 의해 알고 있습니다.
하지만 MAC 주소는 알지 못하기 때문에 IP주소를 통해 MAC 주소를 알아내야 합니다.
ARP(Addres Resolution Protocol), 주소 변환 프로토콜을 사용하여 목적지 컴퓨터의 IP주소를 이용하여 MAC 주소를 찾는 데 사용합니다.
목적지의 MAC 주소를 모른다면 브로드캐스트(모두에게 전파)를 통하여 ARP 요청을 하게 되면 지정된 IP주소를 가지는 컴퓨터만 응답을 하여 출발지 컴퓨터는 MAC 주소를 얻게 되고 이더넷 프레임을 만들 수 있습니다.
이후에 MAC 주소와 IP주소의 매핑 정보를 메모리에 보관하며 이를 ARP 테이블이라 부릅니다.
이후 데이터 통신은 ARP 테이블을 참고하여 전송됩니다.
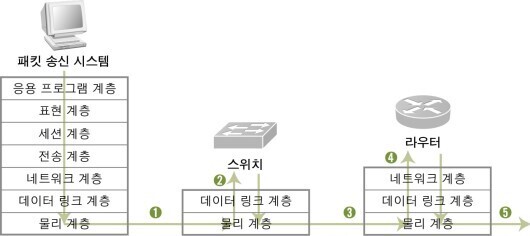
6. 스위치, 라우터를 통해 패킷이 수신 컴퓨터까지 이동됩니다.

라우팅, ARP 등을 활용하여 스위치, 라우터들을 이동하여 패킷이 수신 컴퓨터까지 이동됩니다.
우리가 google.com에 대해 요청한 패킷이 구글의 서버까지 이동하게 됩니다.
7. 구글 서버와 TCP 연결
인터넷 프로토콜은 여러 종류가 있지만 웹사이트의 HTTP 요청의 경우에는 TCP 프로토콜을 사용합니다.
TCP 프로토콜은 연결 지향형 프로토콜로 패킷의 신뢰성과 순서를 보장합니다.
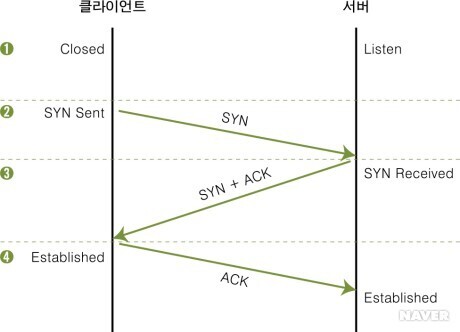
TCP Connection을 위해서는 3 Way-HandShake라는 일종의 연결 검증 과정을 통해 데이터를 주고받을 준비가 되었음을 확인합니다.

1단계 : 두 시스템이 통신하기 전에 클라이언트는 포트가 닫힌 closed 상태, 서버는 해당 포트로 항상 서비스를 제공할 수 있는 Listen 상태입니다.
2단계 : 처음 클라이언트가 통신을 하고자 하면, 임의의 포트 번호가 클라이언트 프로그램에 할당되고 클라이언트는 서버에 연결하고 싶다는 의사 표시로 SYN Sent 상태가 됩니다.
3단계 : 클라이언트의 연결 요청을 받은 서버는 SYN Received 상태가 되고 클라이언트에게 연결을 해도 좋다는 의미로 SYN + ACK 패킷을 보냅니다.
4단계 : 마지막으로 클라이언트는 연결을 요청한 것에 대한 서버의 응답을 확인했다는 표시로 ACK 패킷을 서버에게 보냅니다.
8. HTTPS를 위한 암호화 과정(SSL HandShake)
TCP 연결을 통해 서버와 연결이 되었으며 이제는 HTTPS를 위한 SSL/TLS 통신이 필요한 시점입니다.
만약 HTTPS에 대해서 잘 모르신다면 다음 글을 참조하시거나 건너뛰시면 됩니다.
https://junuuu.tistory.com/221?category=974977
HTTP와 HTTPS의 차이점(HTTPS의 동작과정)
HTTP란? HTTP는 HyperText Transfer Protocol의 약자로 HTML을 전송하는 프로토콜로 시작하였으나 현재는 모든 것을 HTTP 메시지를 통해 전송합니다. 즉, 웹 상에서 클라이언트와 서버가 서로 정보를 주고받
junuuu.tistory.com
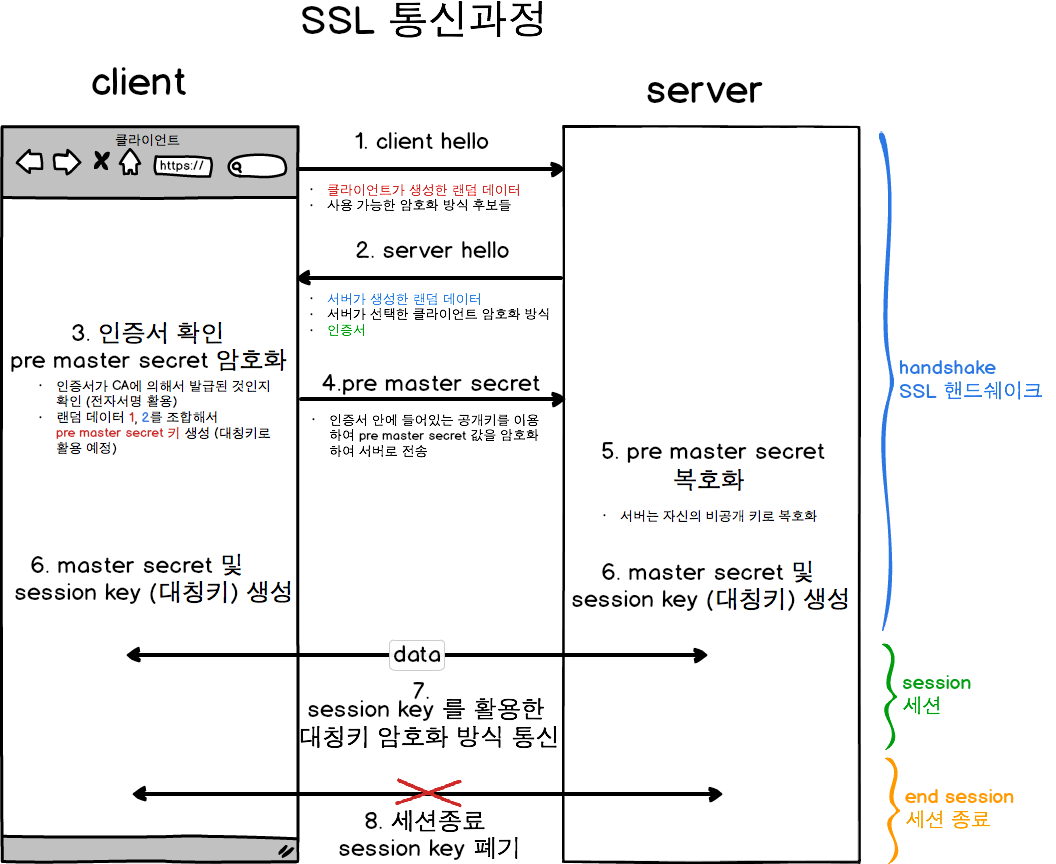
암호화를 하기 위한 키가 필요한데 이때 CA라는 인증기관의 도움을 받습니다.
흐름은 다음과 같습니다.
1. 사용자가 사이트에 접속합니다.
2. 서버는 자신의 인증서를 웹 브라우저(클라이언트)에게 보냅니다.
예를 들어, 웹 브라우저가 index.html 파일을 요청하면, 서버의 정보를 인증 기관의 개인키로 암호화한 인증서를 받게 됩니다.
3. 웹 브라우저는 미리 알고 있던 CA(인증기관)의 리스트 중 알맞은 공개키로 인증서를 해독하여 검증합니다.
인증서는 CA의 비밀키로 암호화되어 있기 때문에 CA의 공개키로 복호화할 수 있습니다.
복호화가 안전하게 되었다면 사용하는 서버가 인증된 서버임을 알 수 있습니다.
만약 복호화되지 않거나 인증되지 않았다면 이는 인증되지 않은 서버입니다.
1~3번 과정 속에서 주고받는 데이터를 통해 대칭키를 생성합니다.(해당 대칭키가 "pre master secret"이라는 키라고 불립니다.)
이 과정 속에서 SSL에 의해 인증된 서버임을 알 수 있고 서버의 공개키 또한 알 수 있습니다.
4. 이렇게 얻은 서버의 공개키로 대칭키를 암호화하여 다시 사이트로 보냅니다.
5. 사이트는 개인키로 암호문을 해독하여 대칭키를 얻게 되고, 이제 대칭키로 데이터를 구조받을 수 있게 됩니다.

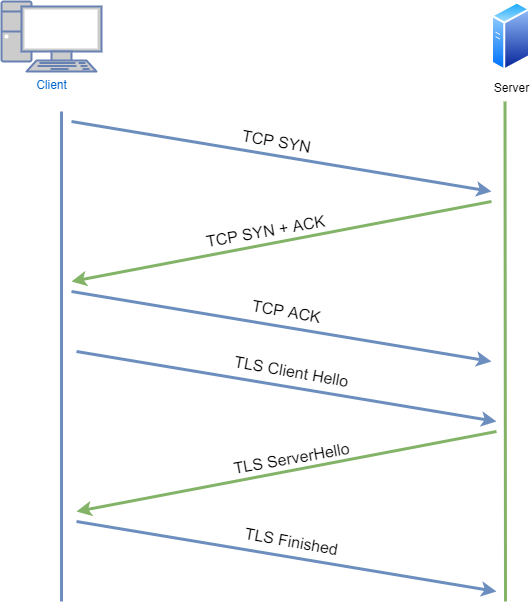
7~8단계를 간소화시킨 그림으로 표현한다면 다음과 같이 표현할 수 있습니다.

9단계 Brower가 웹 서버에 HTTP 요청을 합니다.
TCP 연결이 완료되었고 SSL Handshake도 완료되었습니다.
이제 데이터를 보낼 시간입니다.
GET 요청을 통해 서버에게 www.google.com 웹페이지를 요구합니다.
서버에게 어떤 값을 제출하는 경우에는 POST 요청일 수 있습니다.
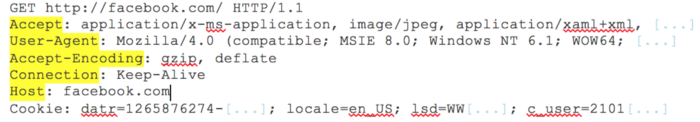
이 HTTP 요청의 헤더 부분에는 여러 가지 부가정보가 들어가게 됩니다.
브라우저 식별(User-Agent)
수락할 요청 유형(Accept)
추가 요청에 대해 TCP 연결을 활성 상태로 유지하도록 요청하는 연결 헤더(Connection)
브라우저가 이 도메인에 대해 저장한 쿠키에서 가져온 정보를 전달(Cookie)
샘플 GET 요청(헤더가 강조 표시됨):

10단계 서버가 요청을 처리하고 response를 생성하고 전송합니다.
서버는 요청을 받고 요청 핸들러에 전달합니다.
요청 핸들러는 요청된 내용을 확인하고 필요한 경우 서버의 정보를 업데이트하기 위해 요청, 헤더 및 쿠키를 읽습니다.
이에 해당하는 response를 생성합니다.
이 HTTP 응답에는 웹 페이지와 상태 코드, 압축 유형, 페이지 캐시 방법, 설정할 쿠키, 개인 정보 등이 포함됩니다.
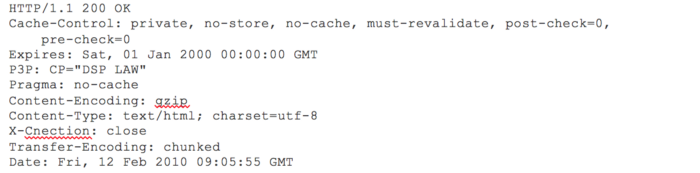
HTTP 서버 응답 예:

첫 번째 줄에는 상태 코드가 표시됩니다. (200 OK는 성공을 의미합니다.)
이후에 다시 인터넷 네트워크를 거쳐서 클라이언트는 response 메시지를 받게 됩니다.
11단계 Brower가 HTML Content를 보여줍니다.
브러우저는 HTML 콘텐츠를 단계적으로 표시합니다.
먼저 HTML 스켈레톤을 렌더링 합니다.
스켈레톤이란 레이아웃의 구조, 기본 뼈대를 의미합니다.
스켈레톤 로딩 샘플 페이지
https://gpe-joshua.github.io/sample/68-sample.html
이후에 HTML 태그를 확인하고 이미지, CSS, JS 등과 같은 웹 페이지의 추가 요소에 대해 GET 요청을 보냅니다.
이런 정적인 파일들은 브라우저에 의해 캐싱되어 나중에 해당 페이지를 방문할 때 다시 불러오지 않습니다.
이제 우리는 www.google.com의 모습을 볼 수 있게 되었습니다.
마무리
우리가 보기에는 복잡하고 긴 내용일지 모르겠지만 이러한 일이 1초 안에 발생합니다.
출처
https://devjin-blog.com/what-happen-browser-search/
[번역] Browser에 www.google.com을 검색하면 어떤 일이 일어날까?
What happens when you type an URL in the browser and press enter…
devjin-blog.com
What happens when you type a URL in the browser and press enter?
If you are in any technical profession, I am sure someone at some point has asked you this question. Whether you are an engineer…
medium.com
https://www.youtube.com/watch?v=dh406O2v1c(유튜브 영상 google.com을 검색하면 벌어지는 일)
https://github.com/SantonyChoi/what-happens-when-KR
GitHub - SantonyChoi/what-happens-when-KR: Korean translation of What-happens-when (https://github.com/alex/what-happens-when)
Korean translation of What-happens-when (https://github.com/alex/what-happens-when) - GitHub - SantonyChoi/what-happens-when-KR: Korean translation of What-happens-when (https://github.com/alex/wha...
github.com
https://www.netmanias.com/ko/post/blog/5353/dns/dns-basic-operation
DNS 기본 동작 설명
DNS 기본 동작 설명 DNS Basic Operation December 12, 2011 | By 유창모 (cmyoo@netmanias.com)
www.netmanias.com
https://deveric.tistory.com/97
브라우저에 URL을 입력했을 때 발생하는 일들
지금부터 제 인터넷 브라우저에 www.daum.net을 입력해보고 어떤 일이 일어나는지 과정을 알아보겠습니다. 웹 통신의 큰 흐름에 대해 간략하게 알아보겠습니다. 1. 브라우저의 URL 파싱 URL을 입력받
deveric.tistory.com
https://joshua-dev-story.blogspot.com/2020/12/68.html
로딩 화면 만들기 (최근 유행하는 스켈레톤 스크린)
로딩 화면을 만들어야 하는데... 그러고 보니 스켈레톤 스크린을 적용한 웹사이트들이 자주 보입니다. 스켈레톤 스크린에 대해 알아보고 실제로 구현해 보겠습니다.
joshua-dev-story.blogspot.com